Ansira
This integration facilitates the enrichment of Lytics user profiles with valuable information, including identifiers, activity data, and more from Ansira.
Overview
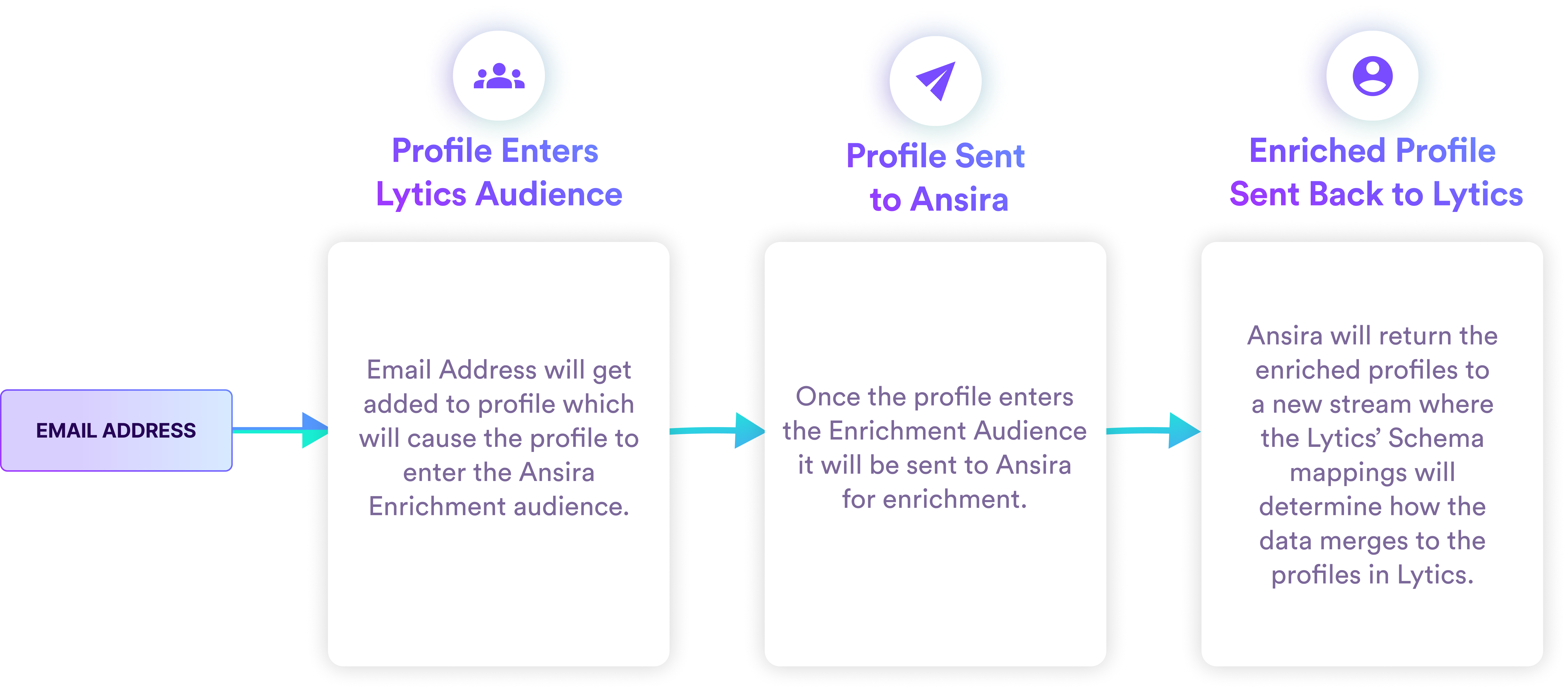
Enabling the Ansira and Lytics integration empowers customers to enhance Lytics user profiles by incorporating user-level data from the Ansira platform. This integration facilitates the enrichment of Lytics user profiles with valuable information, including identifiers, activity data, and more. By seamlessly connecting Ansira's extensive data resources with the Lytics user profiling capabilities, customers gain a comprehensive understanding of their users' preferences, behaviors, and interactions. This enables more personalized and targeted marketing strategies, fostering deeper customer engagement and driving better business outcomes.

Authorization
To successfully send and receive requests to the Ansira APIs, we must create an OAuth-based authorization using the key and secret outlined below.
Select Provider
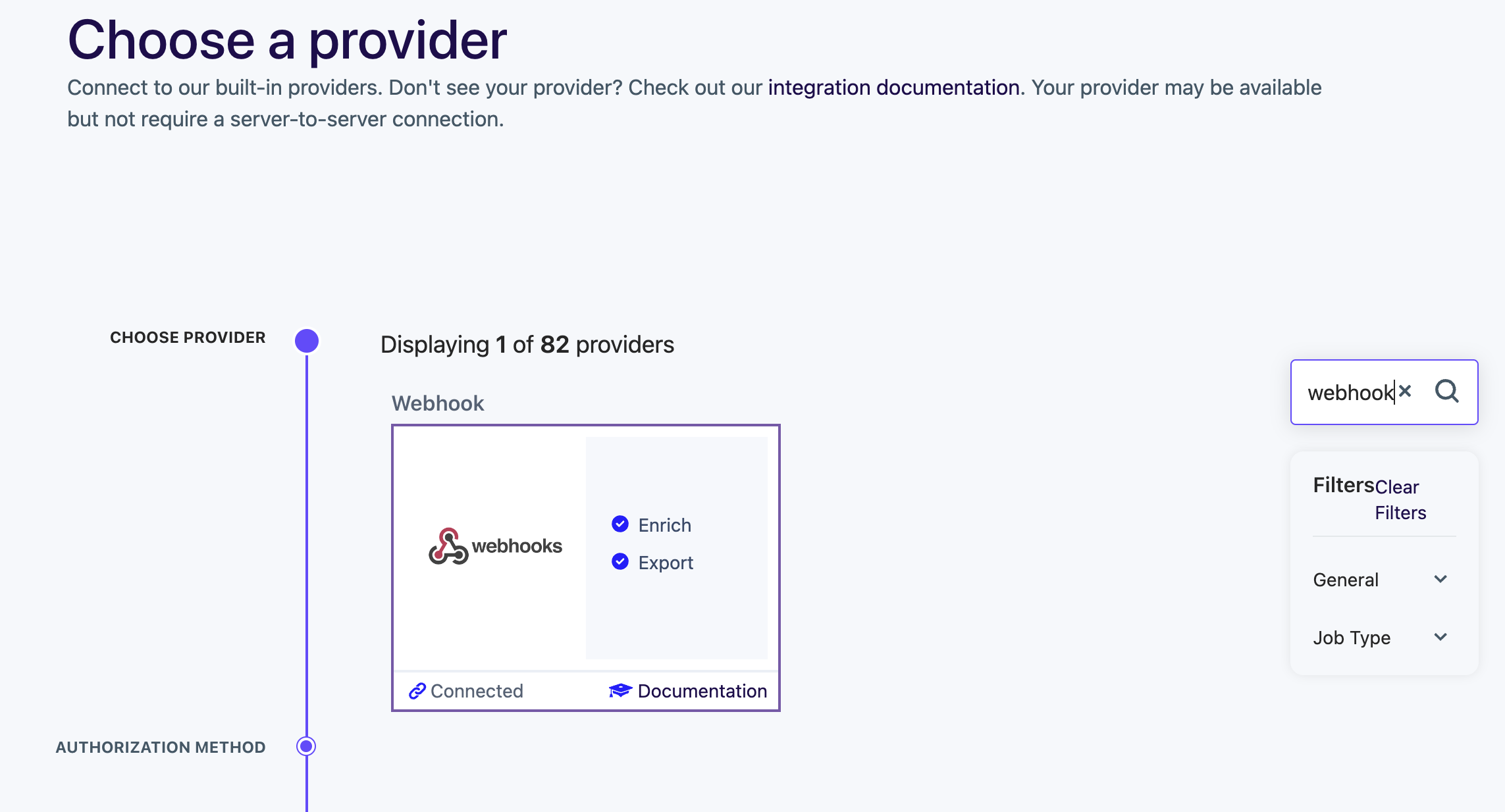
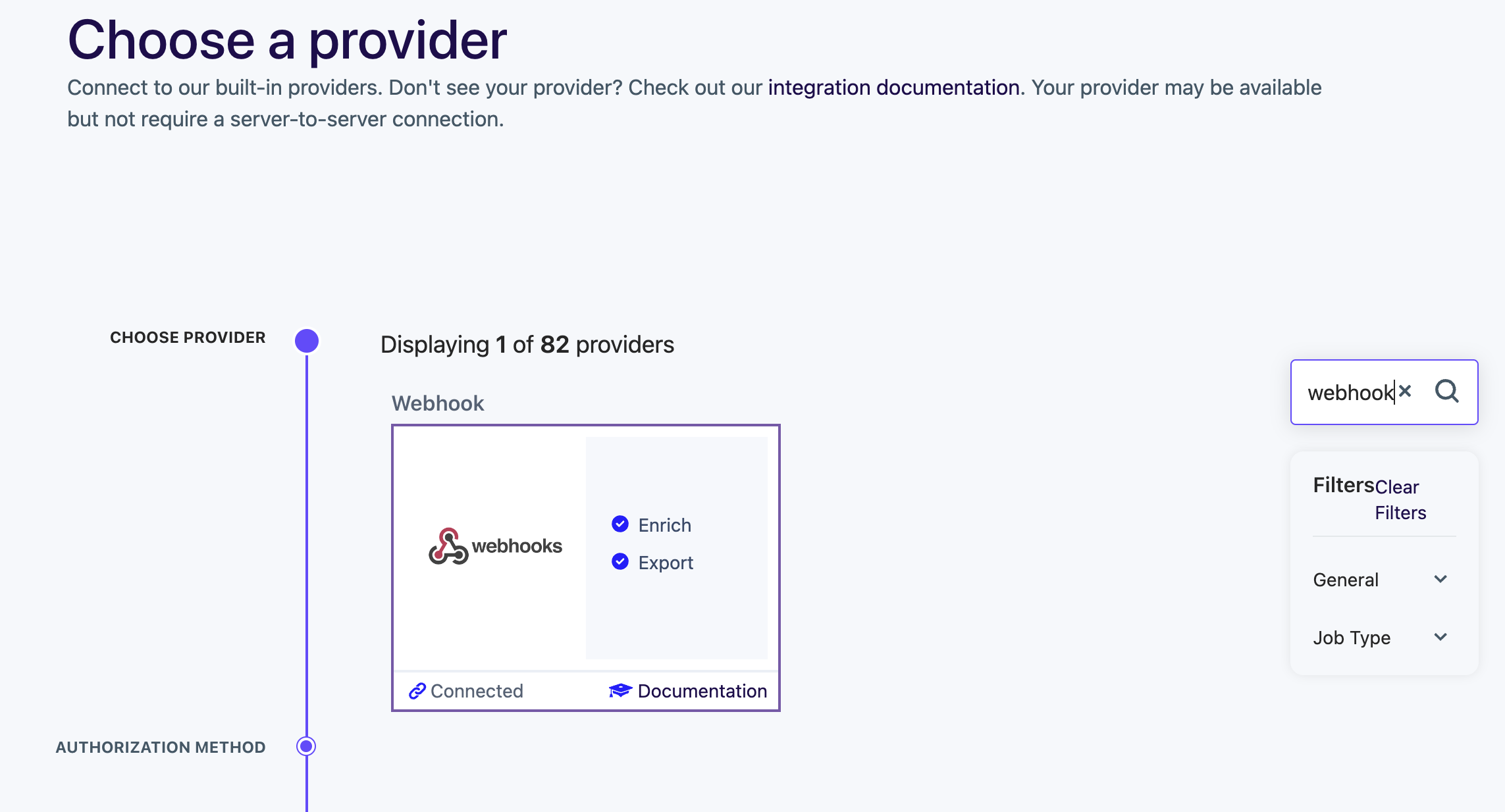
This integration leverages our Webhook integration to connect with and retrieve data from Ansira's endpoints. Begin by selecting the Webhooks provider tile.

Select Method
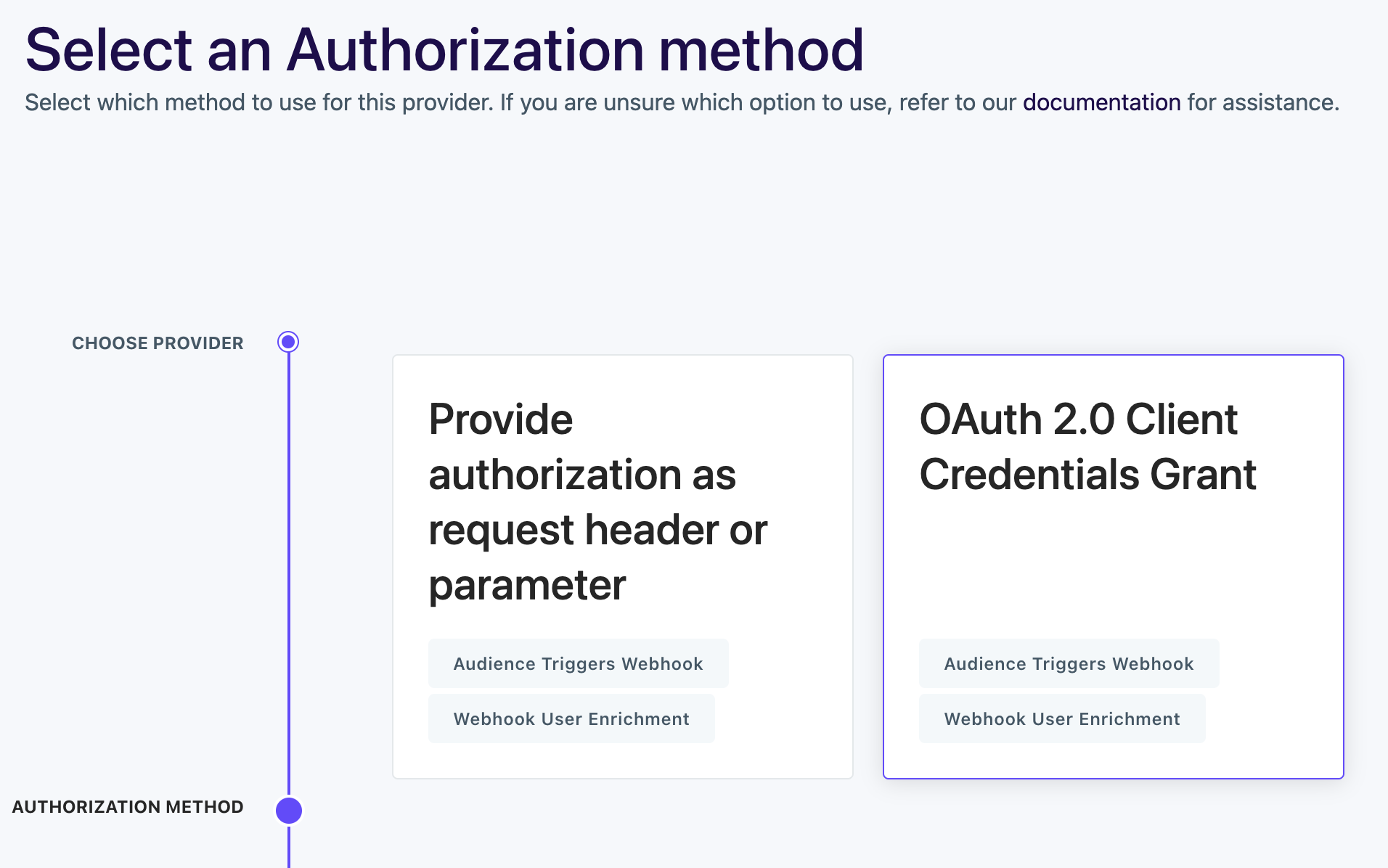
Next, select an authorization method. If this is your first time creating an authorization for Ansira, select OAuth 2.0 Client Credentials Grant.

Configure Authorization
Next, we'll configure the authorization to use a key and secret provided by Ansira. Please configure all fields as outlined below and leave any additional fields blank unless you fully understand the implications.
Label
Create a label for your authorization. This will only be surfaced in the Lytics UI for easy navigation when selecting the authorization in additional workflows or reviewing the details and logs.

Description
Add an optional description to provide context for where the auth came from and how it will be used.

Token URL
Ansira will provide the token URL. This is the endpoint used to get a token. In most cases, your specific instance information will replace the XXXX in the example.

Client ID
Enter the provided Client ID from Ansira.

Client Secret
Enter the provided Client Secret from Ansira.

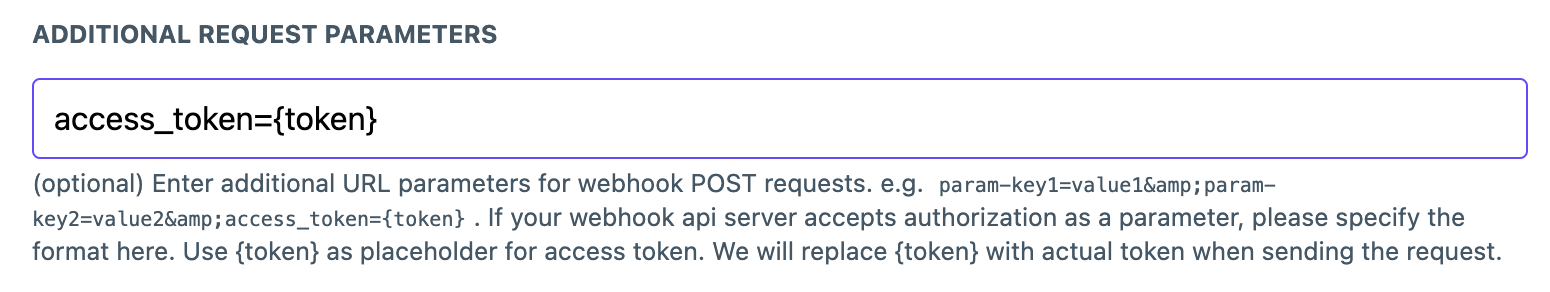
Additional Request Parameters
Lastly, since the Ansira API expects an access token as part of the request, we must configure the additional parameters to include the token generated via OAuth, as described below.

access_token={token}Enrichment
Integration Details
- Implementation Type: Server-side Integration.
- Implementation Technique: REST API Integrations - Audience Trigger Integration - Webhook Integration
- Frequency: Real-time Integration that continuously enriches users as they fall into a source audience.
- Resulting data: A data stream populated with response data from Ansira containing critical information such as UUID and more that can then be mapped back into the profile.
This integration utilizes the Lytics' Enrichment Webhook to send a secure request to Ansira when a user enters a source audience. This request is sent to the POST/service/api/v2/user endpoint and contains user data configured within the template described below to enrich a Lytics profile with extended information about that user within Ansira. We'll outline the following steps to achieve enable this enrichment workflow:
- Create an Authorization to Ansira
- Create a source audience to determine which profiles need to be enriched.
- Create a webhook template to format the outbound request to Ansira's
v2/userAPI correctly. - Prepare your user schema to receive the response data from Ansira.
- Create a real-time enrichment webhook sync between Lytics & Ansira.
- Validate that the enrichment flow is working as expected.
Authorization
Select or configure a new authorization as outlined above.
Audience
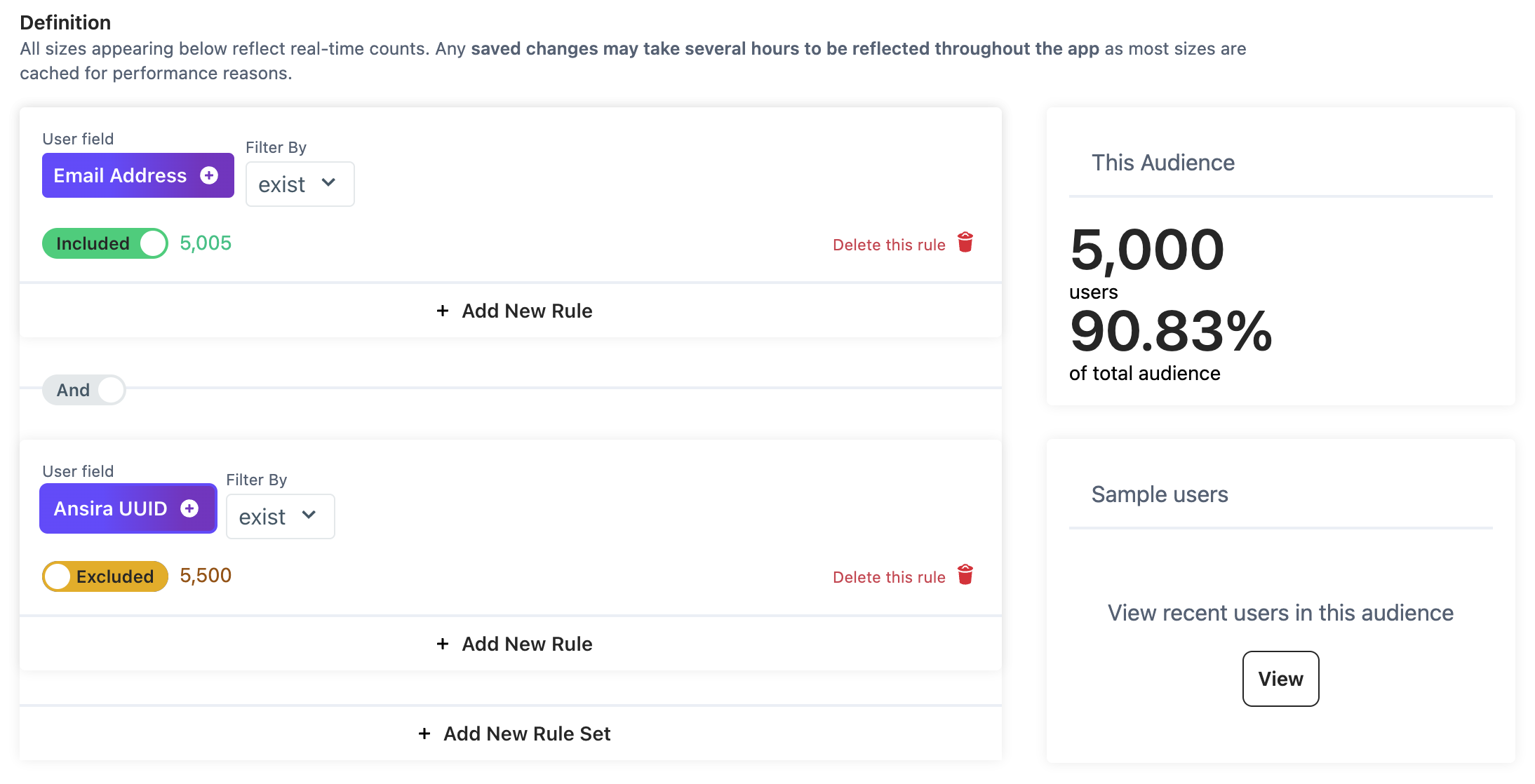
This integration works by ensuring every member of an audience has been enriched with Ansira data. In most cases, the desired outcome is matching a UUID or Ansira-specific identifier with an email address. Though the source audience is ultimately up to each customer's discretion, we recommend keeping the following in mind:
- Every user entering the audience will receive an API call to Ansira. This may impact limits and cost, so one general rule of thumb is to define your source audience by highlighting that the desired data is missing and should only be enriched when the prerequisites are met.\
For example:
If I am collecting email addresses from a web form and I want to be sure that every known user with an email address also has an Ansira UUID, I would define my source audience as all users with an email address and no UUID. This ensures we only make calls for users with an email that has not been enriched.

Create Webhook Template
Webhook templates are created using jsonnet. These templates provide a flexible way to reformat the outbound payload of a webhook request to meet the recipient's requirements. In this case, we'll create a template that provides the proper formatting of email and source ids for the Ansirauser API. This step may appear to be technical. As such, if you need assistance, please get in touch with your technical account manager or primary point of contact.
echo 'local event = (import "lytemplates.libsonnet");
{
"email": event.get("email", ""),
"sourceCode": {
"keyName": "XXXXXXXXXXXXX"
}
}' | http -v POST https://api.lytics.io/v2/template name==ansira_temp type==jsonnet account_id=={YOUR-ACCOUNT-ID} key=={YOUR-API-TOKEN}Jsonnet is highly customizable. In the example above, we pull the email from the profile and hard code a sourceCode keyName If the desire is for the keyName to be dynamic, this could also leverage the.event.get method to pull the value from each profile. If you use the dynamic method, the field name in the event.get() function is the field name that has been defined in the Lytics schema, as seen in the example below:
echo 'local event = (import "lytemplates.libsonnet");
{
"field_name_to_send_to_ansira": event.get("lytics_field_name", ""),
}' | http -v POST https://api.lytics.io/v2/template name==ansira_temp type==jsonnet account_id=={YOUR-ACCOUNT-ID} key=={YOUR-API-TOKEN}Schema
To handle the response from the enrichment APIs, you'll need to add the necessary fields and mappings within Conductor to process the data correctly. In our example, we will only be mapping the email back as an identifier to ensure data is correctly stitched to the profile, along with a new field called "Ansira UUID," which will hold the UUID for each user.
When altering schema it is always best to consult with your internal technical resources or those available to you from Lytics to ensure everything is configured adequately.
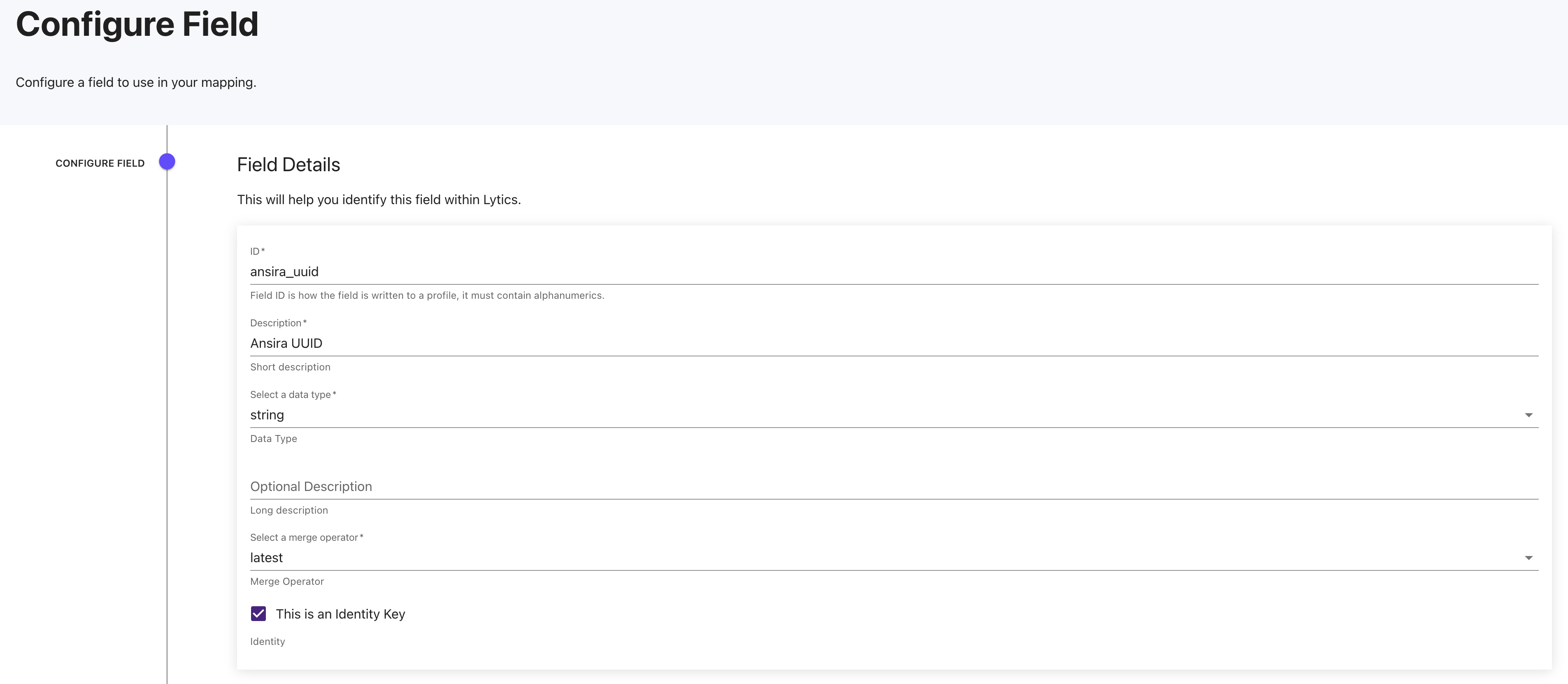
Create the new Ansira UUID Field

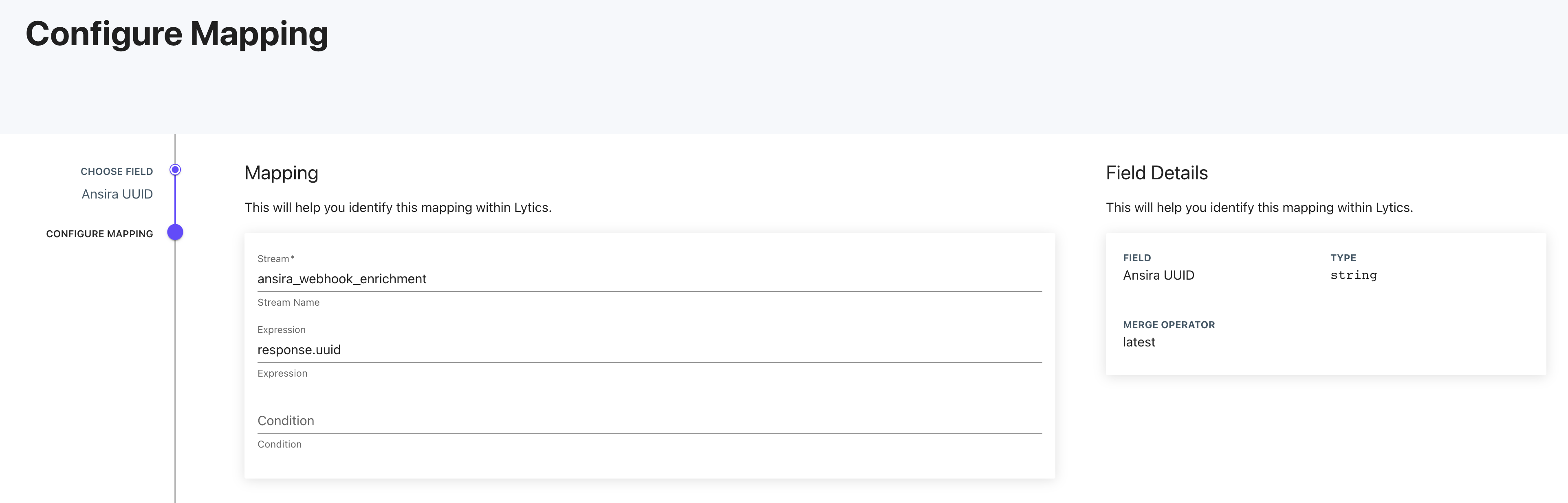
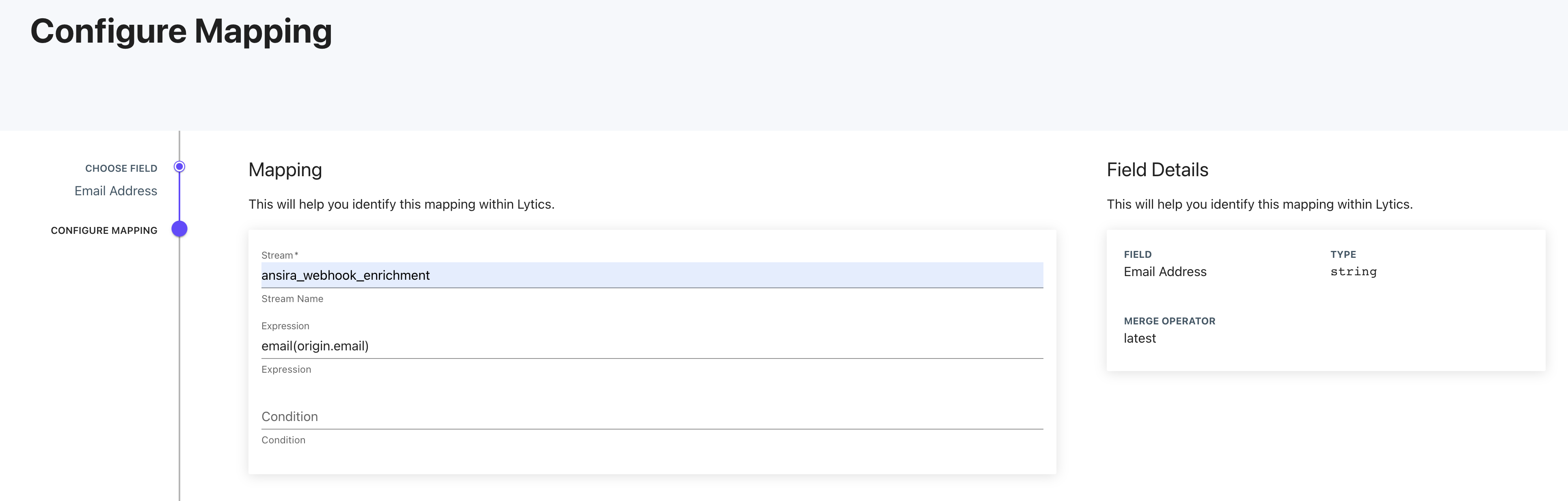
Create New Mapping for the Ansira UUID Field

Create New Mapping for the Existing Email Field

Remembering what stream you decide to use for the mappings is important, as it will be needed when configuring the enrichment workflow.
Configure Enrichment Webhook
In the final step, we will bring it all together by configuring our webhook destination to use the auth, template, and audience to enrich a Lytics profile.
Select Provider
This integration leverages our Webhook integration to connect with and retrieve data from Ansira's endpoints. Begin by selecting the Webhooks provider tile.

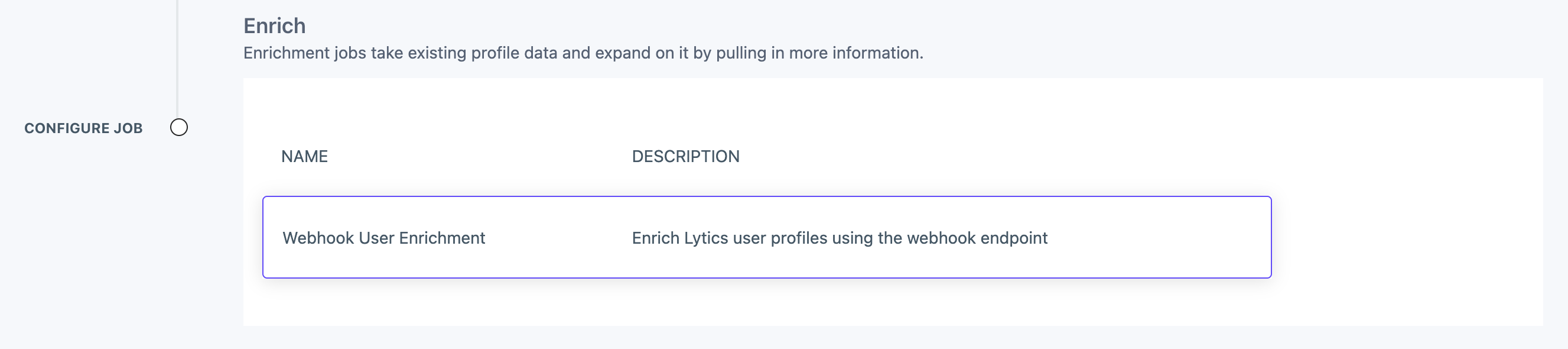
Select Job Type
Next, select the Webhook User Enrichment job type. This webhook job will pass the response of each request to the configured data stream to be mapped back to a user's profile.

Configuration
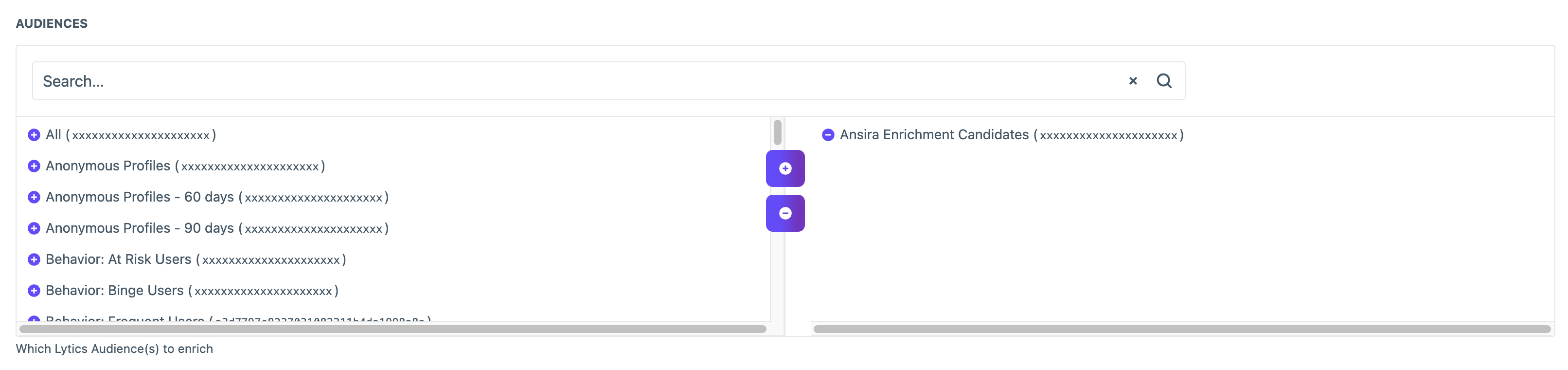
Select Source Audience(s)
Select one or more audiences to enrich with Ansira data. We highly recommend following the suggested approach in the audience of this doc to prevent invalid or unnecessary calls to the Ansira API.

Define Stream
Define the stream you'd like the response data passed to. This stream must align with your updated schema and mappings as outlined above.

Select Webhook Template
Select the template that was created in the previous step.

Set Webhook URL
Enter the full v2/users endpoint provided by Ansira.

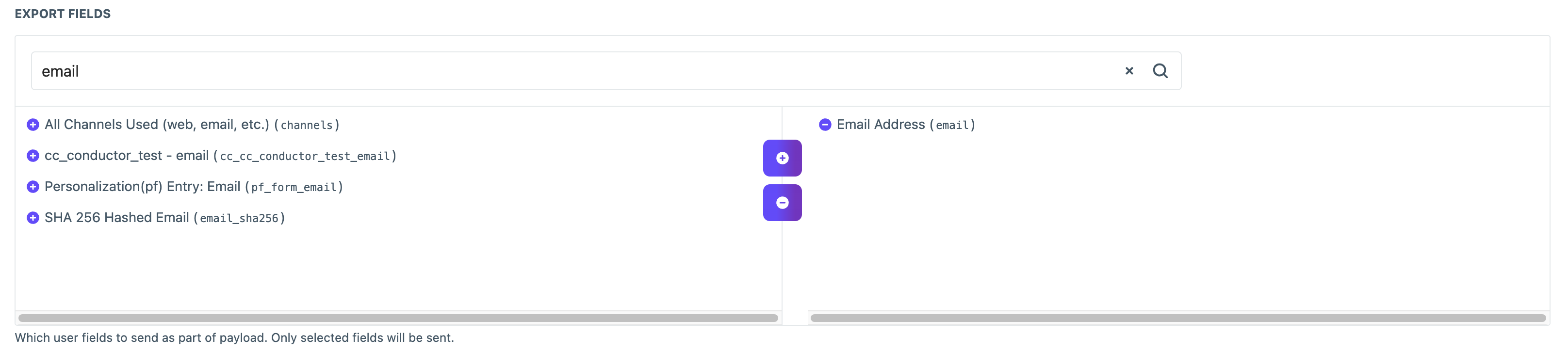
Set Webhook URL
Select profile fields to export. At a minimum, you must select all fields necessary to fulfill your jsonnet template. In our example, this would only be email.

Existing Users
Finally, determine if you'd like to send all existing audience members to the enrichment endpoint. Selecting this box may send many API requests immediately upon saving your configuration.

Updated 4 months ago
